Change font in WordPress – Here’s how to do it easily
Everyone has an opinion about fonts on the Internet. The fact is: a good font is the be-all and end-all of web design. The CMS WordPress offers numerous possibilities to change the font. WordPress specialist Benjamin Bode, owner of One Step Webdesign, explains how it works.
Anyone who is involved in website creation or design knows that the fonts used (i.e. typography) have a great influence on the appearance. Font styles can appear playful on the one hand, but on the other hand there are typographies that appear simple and elegant. In short, the fonts we choose influence our perception of a website.

Many roads lead to Rome, or in our case: there are several ways to set the fonts. The approach for your websites depends on the WordPress theme you use, the possible use of page builders as well as the use of plugins.
Change general typography in Customizer
Often the font in wordpress can be changed in the customizer. However, this depends on the theme: If the developers / designers of the theme have provided that the user can select the typography individually, then the Customizer is the right place to go. There you will often find a menu item called Typography.
Notice: In most cases, the themes make use of Google Fonts. Depending on the font you choose, it will be loaded from the Google libraries.
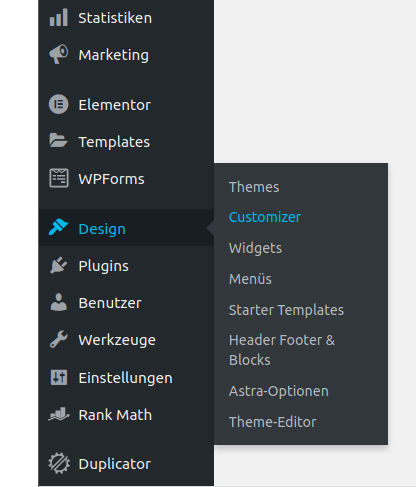
Example of the procedure using the Astra theme (the steps may vary slightly depending on the theme): 1. In the Dashboard, go to the menu item Design –> Customizer Then the Customizer opens.

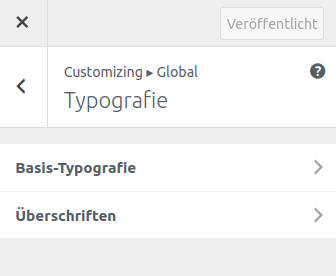
2. In the Astra Theme Customizer, select the Global menu item. Then click on the Typography tab.
Here you can now set the fonts, size and style. This is possible for the text passages as well as for the headings and sub-headings.

Change font using page builder
Page builders also offer the possibility to adjust the typeface. Since there are many page builders on the market, I would like to describe the procedure using Elementor as an example.
Notice: Elementor is currently the most popular page builder for WordPress. It offers countless design and configuration options. However, it also uses Google’s libraries for the fonts. In the paid Pro version of Elementor, however, there is also the possibility to integrate your own fonts into the system.
Customize general font style in Elementor
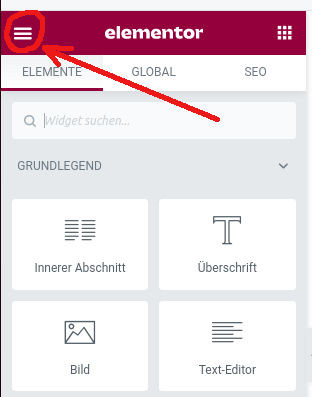
After you open the web page for editing with Elementor, click the Burger menu (the three horizontal bars) in the top left corner of the Elementor menu.

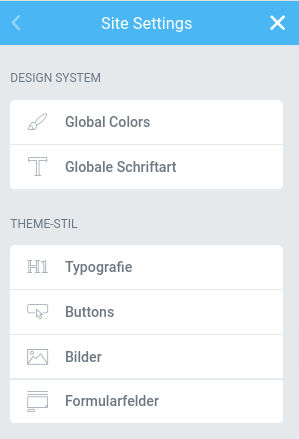
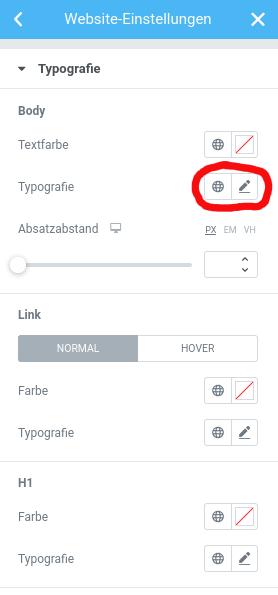
2. In the next step, select the Site Settings menu item. Under the Typography tab, you can now make detailed settings for headlines, links and texts.

To adjust the font, font style, etc., you just need to click on the pencil icon.
This way you can set the font for the default text (body), links and headings.

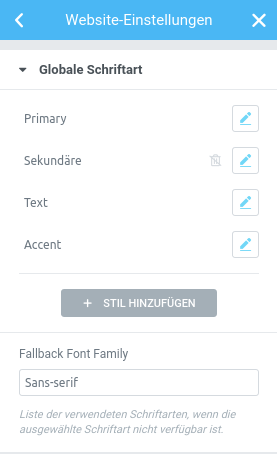
Additional tip: You can also create different font styles for your text passages under Global Font. You can retrieve these later when editing your text in Elementor.

Customize font style for individual elements in Elementor
In some cases, however, you may not want to change the typography of the entire website, but only highlight a single passage or heading using font style. Elementor offers a user-friendly solution for this as well.
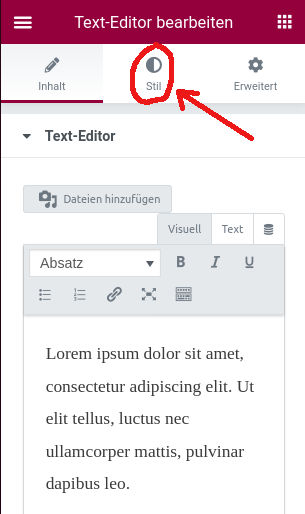
1. Select the text or element of your choice whose font style you want to change. Now click on the Style menu item in the Elementor editing menu (on the left side of the screen).

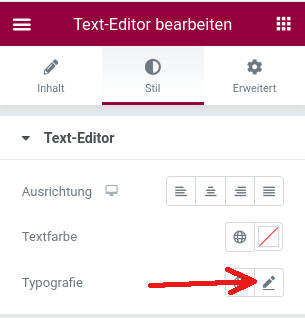
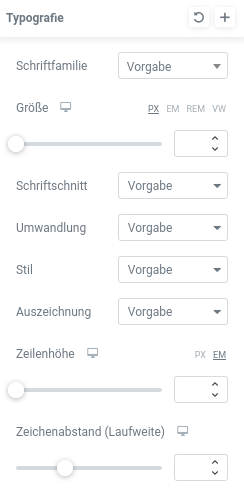
2. Now you can adjust the text color on the one hand and the typography for the previously selected element on the other. To get to the font style options, simply click on the pencil icon.

3.
Under Font Family you can select the font. By default, all Google fonts are available for selection. With the following slider you can easily set the text size. The font style specifies how thick the font should appear. The Conversion setting gives you the option of displaying the entire text in upper or lower case. Under Style you can additionally mark the font bold or italic and under Highlight you can select Underline, Overline and Strikeout.

Customize font with a plugin
Assuming that you don’t use a page builder à la Elementor and your used WordPress theme doesn’t allow typographic settings, you can resort to a WordPress plugin.
There are certainly many extensions for WordPress that allow you to customize fonts. However, with the plugin Fonts Plugin | Google Fonts Typography this is very easy to do. After installing and then activating the plugin, setting options regarding typography are integrated into your Customizer. Afterwards, you can set the font style and choose the right one for your website from over 900 Google fonts.

Conclusion
Customizing fonts and font styles in WordPress is relatively easy to do. In general, it is recommended to first define the global typography (concerning all websites / subpages). If necessary, individual passages and elements can then be highlighted with regard to the typeface. For this you can use a page builder like Elementor. Otherwise, it is of course also possible to make typographic changes directly in the code. However, such changes are somewhat more demanding and should therefore only be made by experienced users.
Über den Autor Benjamin Bode
Tipps & Tricks im Bereich der Webseiten-Gestaltung sowie hilfreiche Inhalte aus der WordPress Welt erhalten Sie auf meinem Blog www.onestep-webdesign.de/wp-fit.
Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf Ihr Unternehmen ausgerichtet ist.
