Schriftart in WordPress ändern – So geht’s ganz einfach
Zu Schriftarten im Internet hat jeder eine Meinung. Tatsache ist: Eine gute Schriftart ist das A & O beim Webdesign. Das CMS WordPress bietet zahlreiche Möglichkeiten, die Schriftart zu ändern. WordPress-Spezialist Benjamin Bode, Inhaber von One Step Webdesign, erklärt wie es geht.
Wer sich mit der Gestaltung von Webseiten oder Design beschäftigt, der weiß, dass die verwendeten Schriftarten (also die Typografie) einen großen Einfluss auf das Erscheinungsbild haben. Schriftstile können einerseits verspielt wirken, andererseits gibt es auch Typografien, die schlicht und elegant wirken. Kurzum, die gewählten Schriftarten beeinflussen unsere Wahrnehmung einer Website.

Viele Wege führen nach Rom, oder in unserem Fall: Es gibt mehrere Möglichkeiten, um die Schriftarten festzulegen. Die Herangehensweise für Ihre Webseiten ist von dem verwendeten WordPress Theme, dem möglichen Einsatz von Page-Buildern sowie der Verwendung von Plugins abhängig.
Allgemeine Typografie im Customizer ändern
Oftmals kann die Schriftart in WordPress im Customizer geändert werden. Dies ist jedoch vom Theme abhängig: Wenn die Entwickler / Designer des Themes vorgesehen haben, dass der Anwender die Typografie individuell auswählen kann, dann ist der Customizer die richtige Anlaufstelle. Dort finden Sie oftmals einen Menüpunkt namens Typografie.
Hinweis: Die Themes greifen in den meisten Fällen auf die Google Fonts zurück. Je nach dem, für welche Schriftart Sie sich entscheiden, wird diese aus den Google-Bibliotheken geladen.
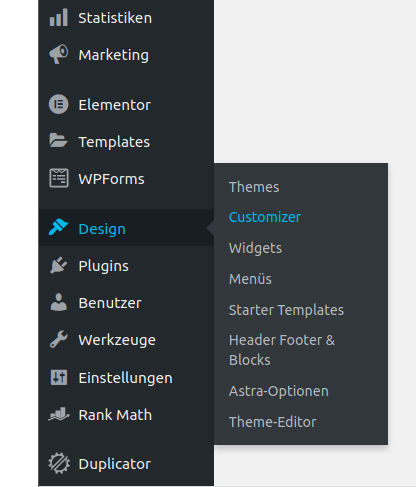
Beispiel des Vorgehens anhand des Astra-Themes (die Schritte können je nach Theme etwas variieren): 1. Gehen Sie im Dashboard auf den Menüpunkt Design –> Customizer Anschließend öffnet sich der Customizer.

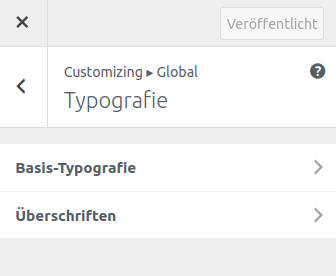
2. Im Customizer des Astra Themes wählen Sie nun den Menüpunkt Global aus. Anschließend klicken Sie auf den Reiter Typografie.
Hier können Sie nun die Schriftarten, Größe und Stil festlegen. Dies ist sowohl für die Textpassagen als auch für die Überschriften und Unter-Überschriften möglich.

Schriftart mittels Page-Builder ändern
Auch Page-Builder bieten die Möglichkeit, das Schriftbild anzupassen. Da es viele Page-Builder am Markt gibt, möchte ich die Vorgehensweise exemplarisch am Beispiel von Elementor beschreiben.
Hinweis: Elementor ist der aktuell wohl populärste Page-Builder für WordPress. Dieser bietet unzählige Design und Konfigurationsmöglichkeiten. Doch auch hier wird im Bereich der Schriften auf die Bibliotheken von Google zurückgegriffen. In der kostenpflichtigen Pro-Variante von Elementor besteht jedoch auch die Möglichkeit, eigene Schriften in das System zu integrieren.
Allgemeinen Schriftstil in Elementor anpassen
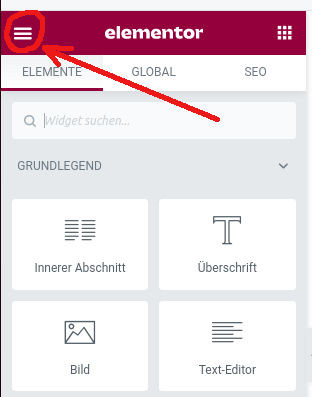
Nachdem Sie die Webseite zum Bearbeiten mit Elementor geöffnet haben, klicken Sie im Elementor-Menü links oben auf das Burger-Menü (die drei waagerechten Balken).

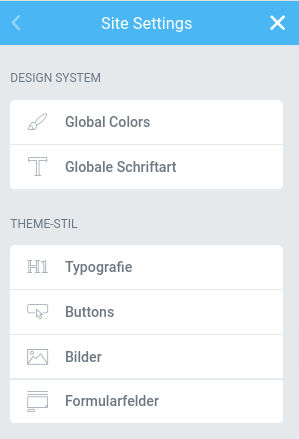
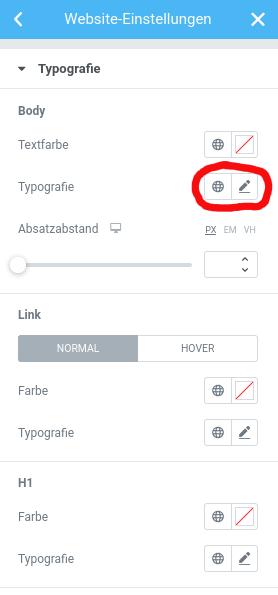
2. Wählen Sie im nächsten Schritt den Menü-Punkt Site Settings bzw. Website-Einstellungen aus. Unter dem Reiter Typografie können Sie nun detaillierte Einstellungen für Überschriften, Links und Texte treffen.

- Um die Schriftart, den Schriftschnitt etc. anzupassen, müssen Sie einfach nur auf das Bleistiftsymbol klicken.
Auf diese Weise können Sie die Schriftart für den Standard-Text (Body), Links und Überschriften festlegen.

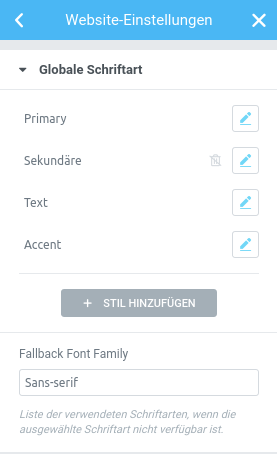
Zusatz-Tipp: Sie haben auch die Möglichkeit unter Globale Schriftart verschiedene Schrift-Stile für Ihre Textpassagen anzulegen. Diese können Sie später, beim Editieren Ihres Textes in Elementor, abrufen.

Schriftstil für einzelne Elemente in Elementor anpassen
In manchen Fällen möchte man jedoch nicht die Typografie der gesamten Website ändern, sondern nur eine einzelne Passage oder Überschrift mittels Schriftstil hervorheben. Auch hierfür bietet Elementor eine nutzerfreundliche Lösung.
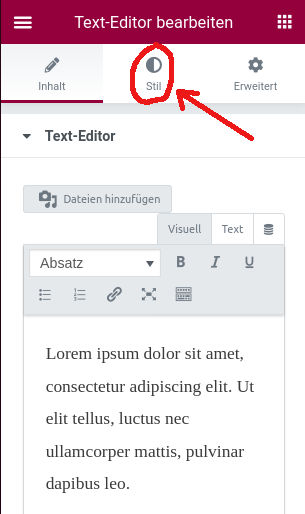
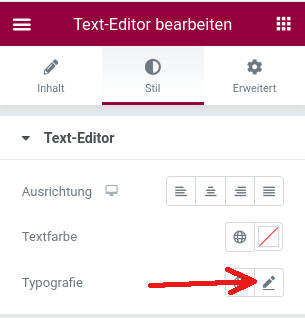
1. Wählen Sie den Text oder ein Element Ihrer Wahl an, dessen Schriftstil verändert werden soll. Klicken Sie nun im Bearbeitungsmenü von Elementor (auf der linken Bildschirmseite) auf den Menü-Punkt Stil.

2. Nun können Sie einerseits die Textfarbe und andererseits die Typografie für das zuvor ausgewählte Element anpassen. Um zu den Optionen des Schriftstils zu gelangen, klicken Sie einfach auf das Stift-Symbol.

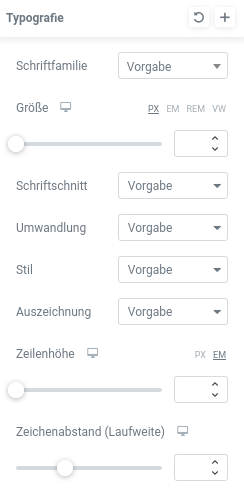
3. Unter Schriftfamilie können Sie die Schriftart auswählen. Dabei stehen Ihnen standardmäßig alle Google-Fonts zur Auswahl. Mit dem nachfolgenden Schieberegler können Sie ganz einfach die Textgröße festlegen. Der Schriftschnitt gibt an, wie dick die Schrift erscheinen soll. Der Einstellbereich Umwandlung gibt Ihnen die Möglichkeit, den ganzen Text in Groß- oder Kleinbuchstaben darzustellen. Unter Stil kann die Schrift zusätzlich fett oder kursiv markiert werden und unter Auszeichnung lassen sich Unterstreichen, Überstreichen und Durchstreichen auswählen.

Schriftart mit einem Plugin anpassen
Gesetzt dem Fall, dass Sie keinen Page-Builder à la Elementor verwenden und Ihr verwendetes WordPress Theme keine Typografischen Einstellungen erlaubt, können Sie auf ein WordPress Plugin zurückgreifen.
Es gibt bestimmt viele Erweiterungen für WordPress, mit denen sich die Schriften anpassen lassen. Mit dem Plugin Fonts Plugin | Google Fonts Typography ist dies jedoch sehr einfach zu bewerkstelligen. Nach Installation und anschließender Aktivierung des Plugins werden Einstellmöglichkeiten hinsichtlich der Typografie in Ihrem Customizer integriert. Anschließend können Sie den Schriftschnitt festlegen und aus über 900 Google Schriftarten die Passende für Ihre Website auswählen.

Fazit
Das Anpassen der Schriften und Schriftschnitte in WordPress ist relativ einfach zu handhaben. Allgemein empfiehlt es sich zunächst die globale Typografie (alle Webseiten / Unterseiten betreffend) festzulegen. Bei Bedarf können anschließend einzelne Passagen und Elemente hinsichtlich des Schriftbildes hervorgehoben werden. Dafür können Sie auf einen Page-Builder wie Elementor zurückgreifen. Andernfalls besteht natürlich auch die Möglichkeit, typografische Änderungen direkt im Code vorzunehmen. Solche Änderungen sind jedoch etwas anspruchsvoller und sollten deshalb nur von erfahrenen Nutzern vorgenommen werden.
Über den Autor Benjamin Bode
Tipps & Tricks im Bereich der Webseiten-Gestaltung sowie hilfreiche Inhalte aus der WordPress Welt erhalten Sie auf meinem Blog www.onestep-webdesign.de/wp-fit.
Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf Ihr Unternehmen ausgerichtet ist.